
Java EE(Java Platform, Enterprise Edition) — это платформа и набор спецификаций языка Java для серверных проектов на уровне средних и крупных предприятий.
Основное назначение данной платформы — это реализация процессов сетевого обмена информацией через Интернет. Это свободная платформа со свободными программными и инструментальными средствами разработки.
В данной статье будет подробно описано как создать свой первый проект на платформе Java EE.
Что потребуется?
Нам потребуются для этого 3 шага:
- установить требуемое ПО;
- интегрировать скачанное ПО;
- создать проект и развернуть на сервере.
Установка требуемого ПО
Нам потребуется скачать и установить следующий перечень ПО:
- Tomcat 8 — сервер для запуска проекта Java EE;
- IDE NetBeans — для создания и развертывания проекта Java EE;
- Дополнительные модули для NetBeans для поддержки создания проектов JavaME.
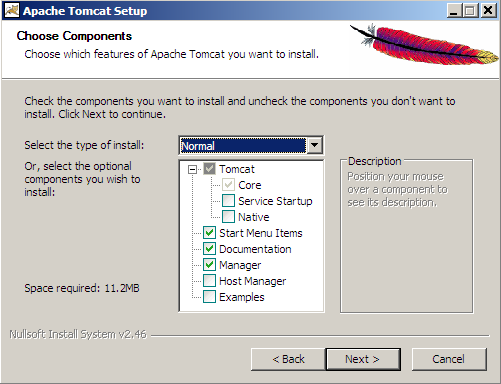
 Tomcat 8 скачивается с официального сайта Apache. Есть разные варианты установки, это инсталлятор с пошаговой установкой и архив программы, не требующий инсталляции. Мы скачаем инсталлятор и проследуем подсказкам. После скачивания запускаем инсталлятор, жмем «Next», далее соглашаемся с лицензией и жмем «I Agree» и появится окно
Tomcat 8 скачивается с официального сайта Apache. Есть разные варианты установки, это инсталлятор с пошаговой установкой и архив программы, не требующий инсталляции. Мы скачаем инсталлятор и проследуем подсказкам. После скачивания запускаем инсталлятор, жмем «Next», далее соглашаемся с лицензией и жмем «I Agree» и появится окно
Оставляем все по умолчанию. Если кратко, то «Host Manager» — это менеджер проектов, который помогает развертывать и удалять проекты с сервера Tomcat через браузер. Нам он не нужен, не будем устанавливать, также, и примеры, пример мы сами создадим. Жмем «Next»
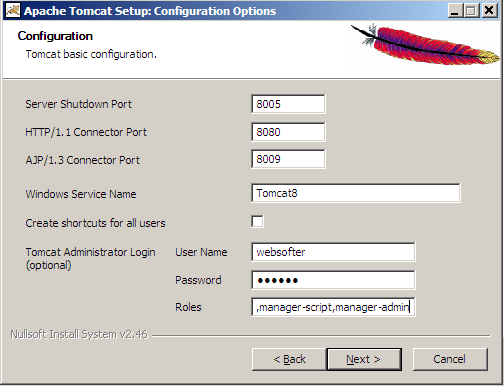
 В данном окне нам необходимо придумать логин и пароль для нашего сервера, а в пункте «Roles» задать роли для пользователя. По умолчанию там стоит manager-gui и мы добавляем к нему, через запятые, еще две роли: manager-script и manager-admin. Они нам будут необходимы при интеграции с NetBeans, остальное оставляем как есть и жмем «Next» появится окно выбора папки Java -машины, если Tomcat нашел эту папку, у меня она находится по пути «C:\Program Files\Java\jre1.8.0_45», то оставляем, если нет, то выбираем. Жмем «Next» и выйдет окно выбора папки установки, я оставил по умолчанию «C:\Program Files\Apache Software Foundation\Tomcat 8.0». Жмем «Next» и пойдет процесс установки
В данном окне нам необходимо придумать логин и пароль для нашего сервера, а в пункте «Roles» задать роли для пользователя. По умолчанию там стоит manager-gui и мы добавляем к нему, через запятые, еще две роли: manager-script и manager-admin. Они нам будут необходимы при интеграции с NetBeans, остальное оставляем как есть и жмем «Next» появится окно выбора папки Java -машины, если Tomcat нашел эту папку, у меня она находится по пути «C:\Program Files\Java\jre1.8.0_45», то оставляем, если нет, то выбираем. Жмем «Next» и выйдет окно выбора папки установки, я оставил по умолчанию «C:\Program Files\Apache Software Foundation\Tomcat 8.0». Жмем «Next» и пойдет процесс установки
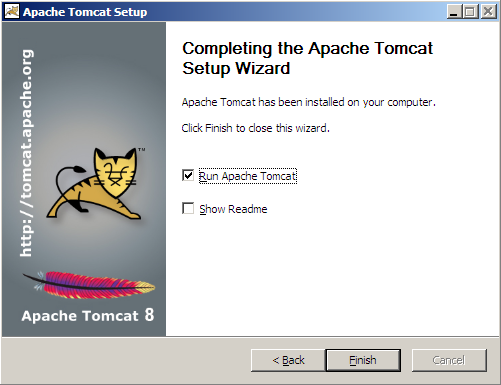
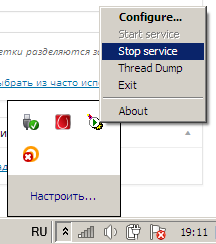
После окончания оставляем галочку «Run Apache Tomcat» для запуска, а с «Show Readme» снимаем, жмем «Finish» и начнется запуск сервера. Мы можем в любой момент остановить и запустить сервер через Monitor Tomcat, который будет доступен трее в процессе запуска
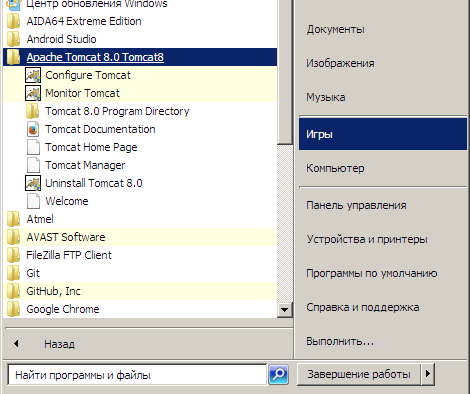
Если сервер запущен, то на значке будет зеленый треугольник, а если остановлен — красный. Если мы вышли из монитора нажав на пункт Exit, то сможем заново запустить через «Пуск» в категории «Apache Tomcat 8.0 Tomcat8»
 На данный момент с Tomcat закончили. Переходим к следующей программе.
На данный момент с Tomcat закончили. Переходим к следующей программе.
IDE NetBeans скачиваем с официального сайта NetBeans. При скачивании выбираем PHP — конфигурации с минимальным количеством модулей, остальные мы сам установим
 После скачивания запускаем инсталлятор и следуем подсказкам, оставляя все по умолчанию, если у вас нет других требований.
После скачивания запускаем инсталлятор и следуем подсказкам, оставляя все по умолчанию, если у вас нет других требований.
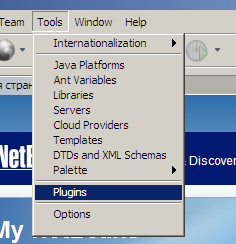
Все, программы мы установили. Теперь запускаем NetBeans и устанавливаем необходимые модeли для разработки проектов Java EE. Для этого заходим в пункт меню «Tools» > «Plugins»
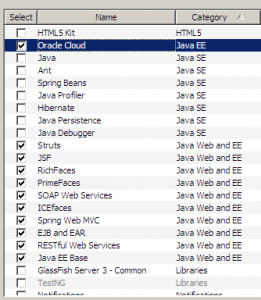
 И в открывшмся диалоговом окне, в раскладке доступных модулей «Available Plugins» выбираем все модули с с категориями Java EE и Java WEB and EE
И в открывшмся диалоговом окне, в раскладке доступных модулей «Available Plugins» выбираем все модули с с категориями Java EE и Java WEB and EE
 Жмем «Install», соглашаемся со всеми лицензиями и подтверждаем установки. После окончания NetBeans предложит перезагрузиться -соглашаемся и все, мы можем, теперь, через меню создавать стандартные проекты Java EE.
Жмем «Install», соглашаемся со всеми лицензиями и подтверждаем установки. После окончания NetBeans предложит перезагрузиться -соглашаемся и все, мы можем, теперь, через меню создавать стандартные проекты Java EE.
Интеграция Tomcat и Netbeans
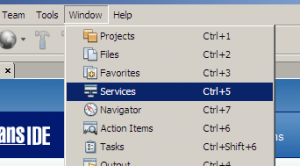
В NetBeans, для того, чтобы посмотреть текущие активные серверы, нам необходимо открыть вкладку сервисов. Для этого переходим в пункт меню «Window» > «Services»
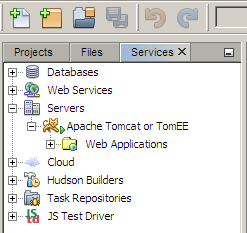
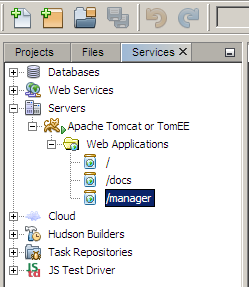
 После этого откроется новая вкладка сервисов, где в пункте «Servers» мы увидим наш активный сервер Tomcat
После этого откроется новая вкладка сервисов, где в пункте «Servers» мы увидим наш активный сервер Tomcat
 При при попытке развернуть пункт «Web Applications» выйдет диалоговое окно, которое потребует с нас логин и пароль. Вводим логин и пароль, которые мы устанавливали в процессе установки Tomcat
При при попытке развернуть пункт «Web Applications» выйдет диалоговое окно, которое потребует с нас логин и пароль. Вводим логин и пароль, которые мы устанавливали в процессе установки Tomcat
 и мы увидим все текущие, развернутые, проекты, которые есть у нас на сервере.
и мы увидим все текущие, развернутые, проекты, которые есть у нас на сервере.
На этом все, интеграция закончена. Далее создаем проект Java EE «Hello World».
Создаем проект развертываем на сервере
Идем в меню «File» > «New Project…»
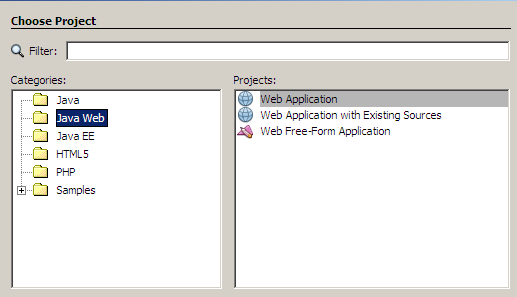
 Выбираем тип проекта из категории «Java Web» > «Web Application» и жмем «Next»
Выбираем тип проекта из категории «Java Web» > «Web Application» и жмем «Next»
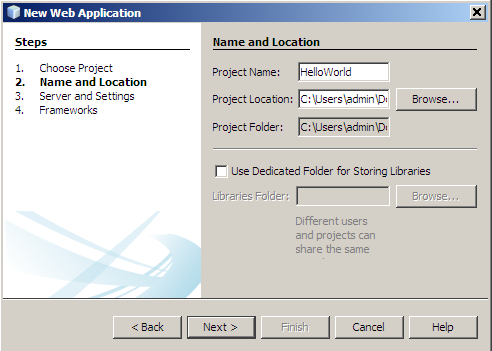
 Задаем имя проекта и жмем «Next»
Задаем имя проекта и жмем «Next»
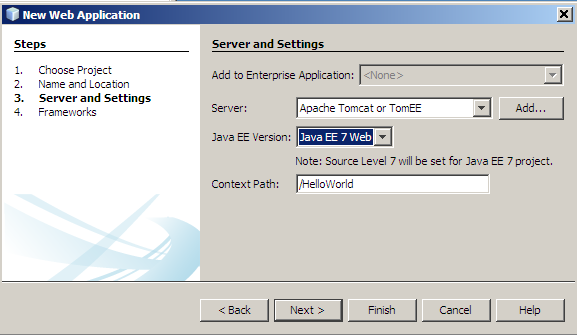
 Выбираем наш сервер, версию Java EE и жмем «Finish», так как фреймфорки мы не будем использовать для нашего простого примера.
Выбираем наш сервер, версию Java EE и жмем «Finish», так как фреймфорки мы не будем использовать для нашего простого примера.
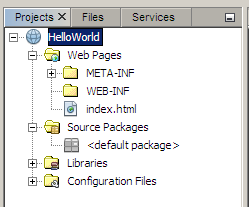
Структура проекта состоит из нескольких папок
 В папке «Web Pages» будут храниться фронтенд — файлы: html, JavaScript, CSS…в папке «META-INF» могут храниться дополнительные библиотеки, в папке «WEB-INF» могут храниться файлы конфигурации. При развертывании проекта сюда, обычно добавляется конфигурационный файл web.xml с дополнительными параметрами обработки запросов. Папке «Source Packages» буде наш Java EE — код, который будет обрабатывать запросы.
В папке «Web Pages» будут храниться фронтенд — файлы: html, JavaScript, CSS…в папке «META-INF» могут храниться дополнительные библиотеки, в папке «WEB-INF» могут храниться файлы конфигурации. При развертывании проекта сюда, обычно добавляется конфигурационный файл web.xml с дополнительными параметрами обработки запросов. Папке «Source Packages» буде наш Java EE — код, который будет обрабатывать запросы.
Давайте добавим новый пакет «helloworld» с классом «HelloWorld.java» в папке исходников «Source Packages». Кода класса дан ниже
package helloworld;
import java.io.*;
import javax.servlet.http.*;
import javax.servlet.*;
/**
*
* @author admin
*/
public class HelloWorld extends HttpServlet {
public void doGet (HttpServletRequest req,
HttpServletResponse res)
throws ServletException, IOException
{
PrintWriter out = res.getWriter();//Создаем поток вывода
out.println("<html>");
out.println("<head>");
out.println("<title>");
out.println("Hello World Page");//Заголовок страницы
out.println("</title>");
out.println("</head>");
out.println("<body>");
out.println("<center>");
out.println("Hello, world!");//Выводим видимую чсть HTML
out.println("</center>");
out.println("</body>");
out.println("</html>");
out.close();//Закрываем поток вывода
}
}
В папку «META-INF» добавляем фал конфигурации web.xml со следующим содержимым
<web-app xmlns="http://java.sun.com/xml/ns/j2ee" version="2.4"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http:/java.sun.com/dtd/web-app_2_3.dtd">
<welcome-file-list>
<welcome-file>
index.html
</welcome-file>
</welcome-file-list>
<servlet>
<servlet-name>hello</servlet-name>
<servlet-class>helloworld.HelloWorld</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>hello
Данный код сообщит нашему серверу, чтобы при обращении к странице http://localhost:8080/hello/ у нас был выполнен Java — код из класса HelloWorld.java.
Давайте, изменим и код файла index.html для наглядности перепишем его содержимое так
<!DOCTYPE html>
<html>
<head>
<title>Hello World!</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<div>It is the "Hello World" Java EE project!</div>
</body>
</html>
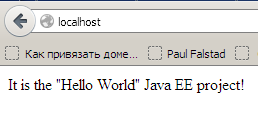
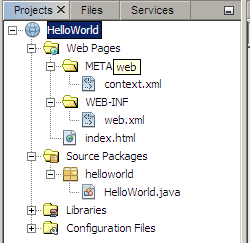
index.html будет запрошен по умолчанию при обращении к странице через обычный адрес http://localhost:8080/HelloWorld/, так как мы задали это правило через web.xml. В итоге наш проект получится вот таким

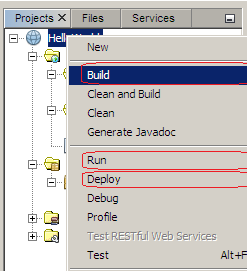
Проект готов, нам осталось его построить, развернуть и запустить. Для этого наводим мышкой на имя проекта и ЛКМ
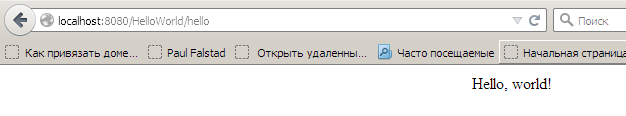
 выбираем сначала пункт «Build», потом «Deploy», что значит «Развернуть», потом «Run» и среда запустит страницу в браузере через адрес http://localhost:8080/HelloWorld/. По умолчанию у нас запуститься index.html, так как мы еще задали еще одну страницу http://localhost:8080/HelloWorld/hello/ через web.xml, который обрабатывает созданный нами класс, то давайте взглянем и на ее результат
выбираем сначала пункт «Build», потом «Deploy», что значит «Развернуть», потом «Run» и среда запустит страницу в браузере через адрес http://localhost:8080/HelloWorld/. По умолчанию у нас запуститься index.html, так как мы еще задали еще одну страницу http://localhost:8080/HelloWorld/hello/ через web.xml, который обрабатывает созданный нами класс, то давайте взглянем и на ее результат
 Как видим, все отлично работает и код Java запускается через наш сервер, выводя HTML — код в виде страницы.
Как видим, все отлично работает и код Java запускается через наш сервер, выводя HTML — код в виде страницы.
Дистрибутив сервлета «*.war» и развертывание вне среды NetBeans
Выше мы описали как развернуть проект внутри среды IDE NetBeans, это удобно в процессе проектирования, но что, ели нам требует закинуть на сервер Tomcat уже готовый проект? Давайте рассмотрим это поподробнее. Когда мы строим проект через команду «Build», то NetBeans создает конечный файл — дистрибутив, который является законченной реализацией проекта. Данный дистрибутив доступен в 2-х видах в 2-х папках проекта, это:
- HelloWorld\build\web;
- HelloWorld\dist.
В папке «HelloWorld\build\web» проект находиться в разархивированном виде. Это уже рабочий сервлет(так называются программы Java EE), который можно уже закинуть на сервер, а в папке «HelloWorld\dist» дистрибутив находиться в виде «HelloWorld.war». Формат «*.war» — это обычный «*.zip» формат и можно открыть архиватором и внутри него будет тоже самое, что и в папке HelloWorld\build\web. Для запуска на сервере можно использовать оба, но в архиве используют когда запускают сервлет на удаленном сервере, так как это удобно, когда весь сайт закачивают одним архивом.
Давайте развернем дистрибутив на наш сервер вне среды и чтобы наш проект был доступен не через адрес http://localhost:8080/HelloWorld/, а через адрес http://localhost/. Для этого переходим в корневую папку Tomcat и в папку готовых сервлетов «C:\Program Files\Apache Software Foundation\Tomcat 8.0\webapps» в данной папке у нас будут подпапки
 Данные папки — это развернутые приложения(сервлеты) по умолчанию. Особо следует выделить папку ROOT. Данная папка содержит приложение, котрое буде запускаться по умолчанию, т.е. по адресу http://localhost:8080/ и мы должны наш дистрибутив закинуть туда, удалив ее содержимое. После того, как мы закинули содержимое дистрибутива нам необходимо указать серверу Tomcat на необходимость обрабатывать запросы через порт 80, а не через 8080. Это даст нам возможность обращаться к хосту по адресу http://localhost/ для этого открываем файл server.xml в папке «C:\Program Files\Apache Software Foundation\Tomcat 8.0\conf» и заменяем порт 8080 на 80 в
Данные папки — это развернутые приложения(сервлеты) по умолчанию. Особо следует выделить папку ROOT. Данная папка содержит приложение, котрое буде запускаться по умолчанию, т.е. по адресу http://localhost:8080/ и мы должны наш дистрибутив закинуть туда, удалив ее содержимое. После того, как мы закинули содержимое дистрибутива нам необходимо указать серверу Tomcat на необходимость обрабатывать запросы через порт 80, а не через 8080. Это даст нам возможность обращаться к хосту по адресу http://localhost/ для этого открываем файл server.xml в папке «C:\Program Files\Apache Software Foundation\Tomcat 8.0\conf» и заменяем порт 8080 на 80 в
<Connector port="80" protocol="HTTP/1.1"
connectionTimeout="20000"
redirectPort="8443" />
и не забываем перезапустить сервер Tomcat, чтобы изменения в конфигурациях порта вступили в силу, а то проект не запустится. После всех описанных операций мы можем зайти на наш сайт теперь по адресу http://localhost/