Рубрика: WEB
Все, что относится к WEB разработке

Лучщая тройка снифферов с GUI для Linux
Анализатор трафика, также встречается его название, как сниффер (досл. «вынюхивающий» от англ. sniff — нюхать)…

Функции массивов в JavaScript Map, Reduce, Filter, ForEach, Every, Find, Some, IndexOf, Includes, Flat, At, Concat, Entries
Map, Reduce и Filter — все это методы массивов в JavaScript. Каждый из них будет…

Спред и деструкция в JavaScript
Знание парадигм JavaScript, начиная с ES6 — это очень важно, если мы хотим работать с…

Полезные команды Laravel artisan
Приведу список полезных команд, которые я использую в работе с Laravel: php artisan migrate —…

Деплой Apostrophe 3 CMS на свой VPS в Docker
ApostropheCMS — это CMS для сайтов с открытым исходным кодом, напсианный на JavaScript. Apostrophe Assembly…

Настройка Яндекс — почты для Laravel и модуля swiftmailer
Пришлось намедни настройки Яндекс-почту для проект ана Laravel и хотел бы поделиться опытом настройки, возможно…
Решение ошибки could not find driver на Laravel
При развертывании Laravel в Docker у меня появилась ошибка, которая выглядит примерно так: Дам 2…

Исправление бага вывода страница в плагине DataTable на ModX
На мой взгляд очень неприятный баг, который трудно или невозможно исправить даже используя официальный код.…

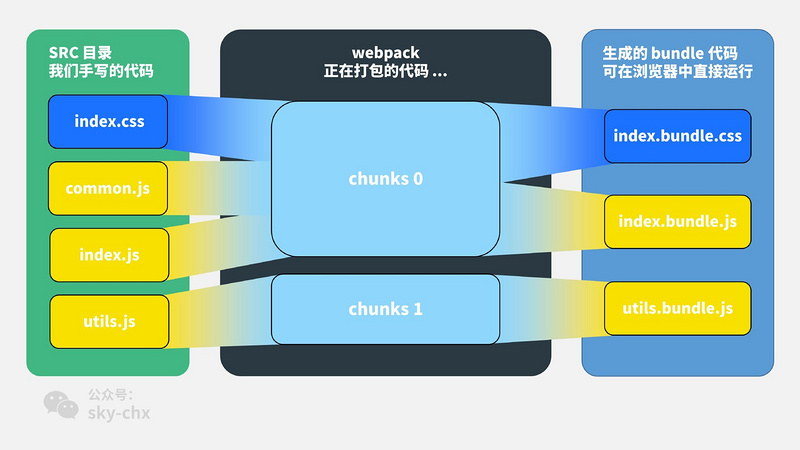
Разницы между бандлом, чанком, модулем и вендором в WebPack
Представим, что у нас есть приложением с админкой и публичным фронтом и для этого в…

Переменные среды для проекта Node.js
Всем известно, что хранить данные доступа к БД, сторонним сервисам, данные доменов и т.п. в…