Допустим, есть задача связать корневой компонент или приложение Vue.js с дочерними компонентами и наоборот.
Есть несколько методов, здесь приведен классический пример обмена данными между компонентами Vue.js. Причем, во Vue.js нет горизонтального обмена данными между дочерними компонентами, все компоненты должны обращаться к главному , а главный может обращаться к любому дочернему и может выступать между ними промежуточным мостом.
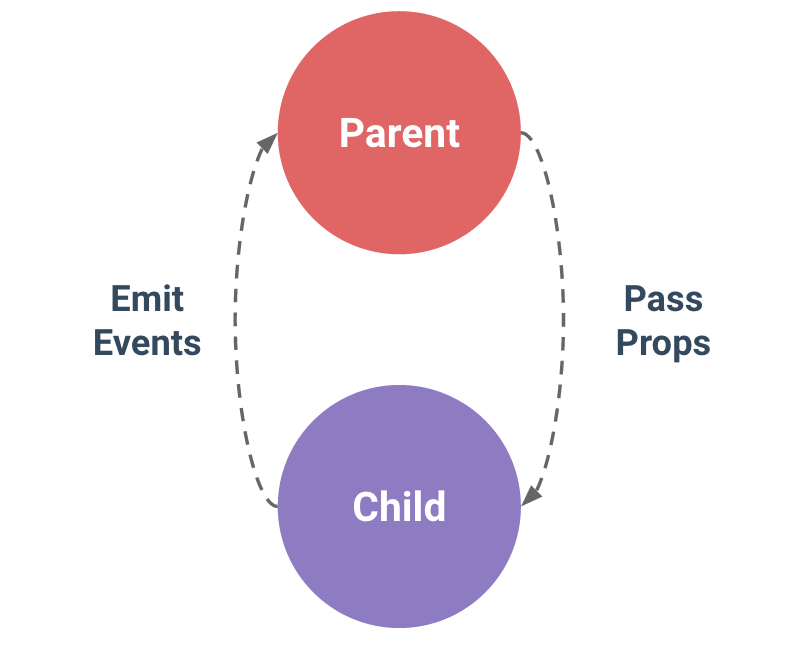
Стоит отметить, что данный подход предполагает использование событий по нисходящей и свойств элемента по восходящей
Т.е., это означает, что дочерние компоненты могут обращаться к корневому компоненту посредством событий эммитеров, а от корневого компонента к дочерним данные передаются по заранее определенным в дочернем компоненте свойствам элемента. Ниже приведены оба пример обмена.
От корневого к дочернему:
От дочернего к корневому:
Тут еще один пример двунаправленной передачи: