
Часто бывает полезно направлять пользователей через приложение при переходе с экрана на экран. Распространенная техника, позволяющая проводить пользователей через приложение, — анимировать виджет с одного экрана на другой. Это создает визуальную привязку, соединяющую два экрана.
Используйте виджет «Герой»(Hero), чтобы анимировать виджет с одного экрана на другой. Этот рецепт использует следующие шаги:
- Создайте два экрана, показывающие одно и то же изображение.
- Добавьте виджет Hero на первый экран.
- Добавьте виджет Hero на второй экран.
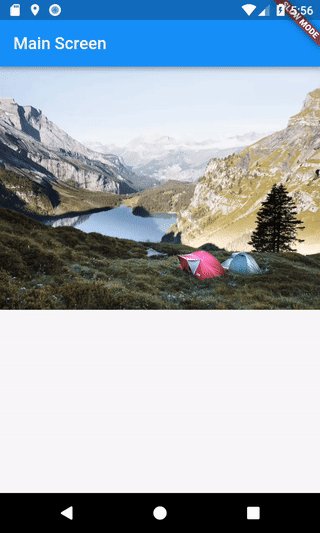
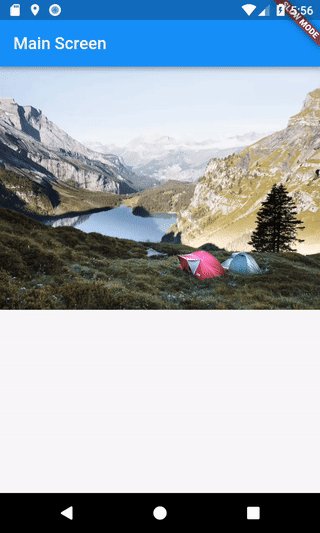
1. Создаем два экрана, показывающие одно и то же изображение
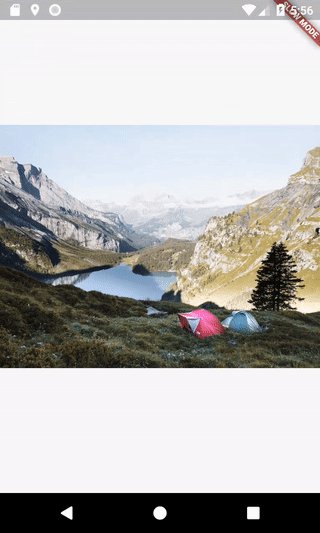
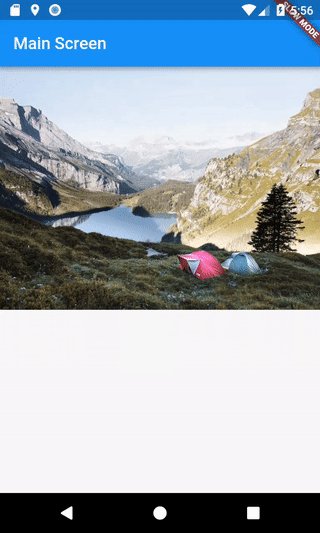
В этом примере отобразите одно и то же изображение на обоих экранах. Анимируйте изображение с первого экрана на второй, когда пользователь нажимает на изображение. Пока создайте визуальную структуру; обрабатывать анимацию на следующих шагах.
[info] Примечание. Этот пример основан на Navigate to a new screen and back и рецептов Handle taps . [/info]
class MainScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Main Screen'),
),
body: GestureDetector(
onTap: () {
Navigator.push(context, MaterialPageRoute(builder: (_) {
return DetailScreen();
}));
},
child: Image.network(
'https://picsum.photos/250?image=9',
),
),
);
}
}
class DetailScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: GestureDetector(
onTap: () {
Navigator.pop(context);
},
child: Center(
child: Image.network(
'https://picsum.photos/250?image=9',
),
),
),
);
}
}
2. Добавляем виджет Hero на первый экран.
Чтобы соединить два экрана вместе с анимацией, оберните виджет Image на обоих экранах в виджет Hero. Виджет Hero требует двух аргументов:
- tag — Объект, который идентифицирует Hero. Он должен быть одинаковым на обоих экранах.
- child — Виджет для анимации по экранам.
Виджет для анимации по экранам.
Hero(
tag: 'imageHero',
child: Image.network(
'https://picsum.photos/250?image=9',
),
);
3. Добавьте виджет Hero на второй экран
Чтобы завершить соединение с первым экраном, оберните Image на втором экране виджетом Hero, который имеет тот же tag, что и герой Hero на первом экране.
После применения виджета Hero ко второму экрану анимация между экранами просто работает.
Hero(
tag: 'imageHero',
child: Image.network(
'https://picsum.photos/250?image=9',
),
);
[info] Примечание: этот код идентичен тому, что у вас есть на первом экране. Рекомендуется создавать многократно используемый виджет вместо повторяющегося кода. Этот пример использует идентичный код для обоих виджетов, для простоты. [/info]
Полный пример
import 'package:flutter/material.dart';
void main() => runApp(HeroApp());
class HeroApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Transition Demo',
home: MainScreen(),
);
}
}
class MainScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Main Screen'),
),
body: GestureDetector(
child: Hero(
tag: 'imageHero',
child: Image.network(
'https://picsum.photos/250?image=9',
),
),
onTap: () {
Navigator.push(context, MaterialPageRoute(builder: (_) {
return DetailScreen();
}));
},
),
);
}
}
class DetailScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: GestureDetector(
child: Center(
child: Hero(
tag: 'imageHero',
child: Image.network(
'https://picsum.photos/250?image=9',
),
),
),
onTap: () {
Navigator.pop(context);
},
),
);
}
}

Данная статься была переведена с официального ресурса по ссылке Animating a widget across screens.